29/09/2019 • 2 min de leitura
Acessibilidade na web
Plugin JS com ajustes de acessibilidade
Quer pular o blá-blá-blá? Acesse o plugin aqui ou teste aqui. É bem fácil de configurar pelo JS. Mandem ver!

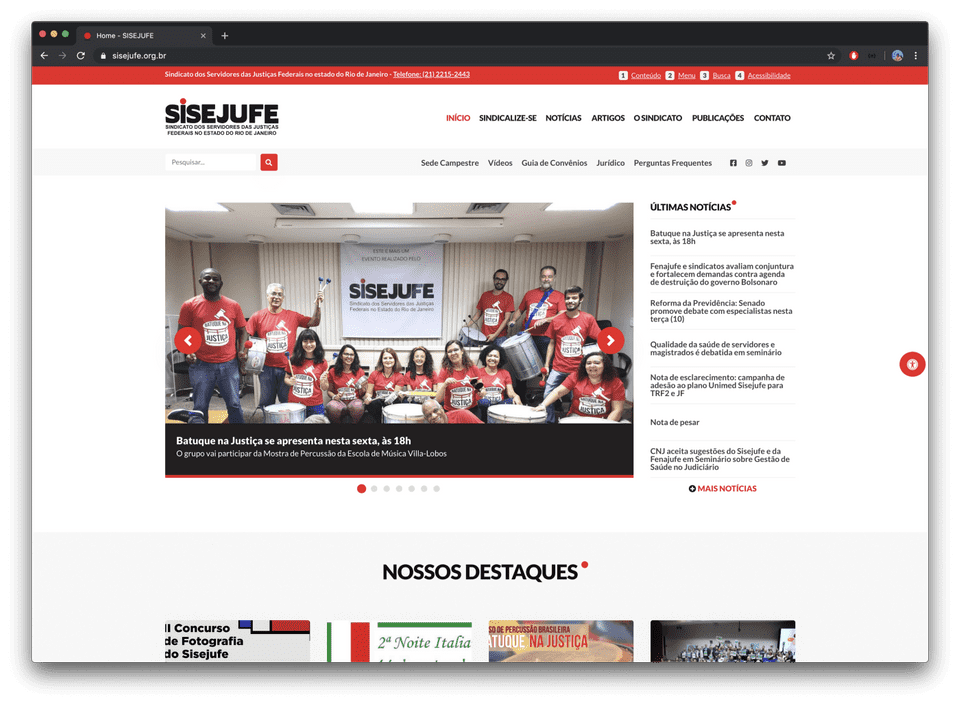
Há um tempo venho me cobrando para tornar meus projetos entregues com um mínimo de acessibilidade. O último projeto entregue teve esse requisito e aproveitei pra aprender um pouco. Foi a reformulação do site do SISEJUFE. O assunto é bem pouco explorado na internet. Algumas referências podem ajudar. Como é o caso do eMAG — Modelo de Acessibilidade em Governo Eletrônico.

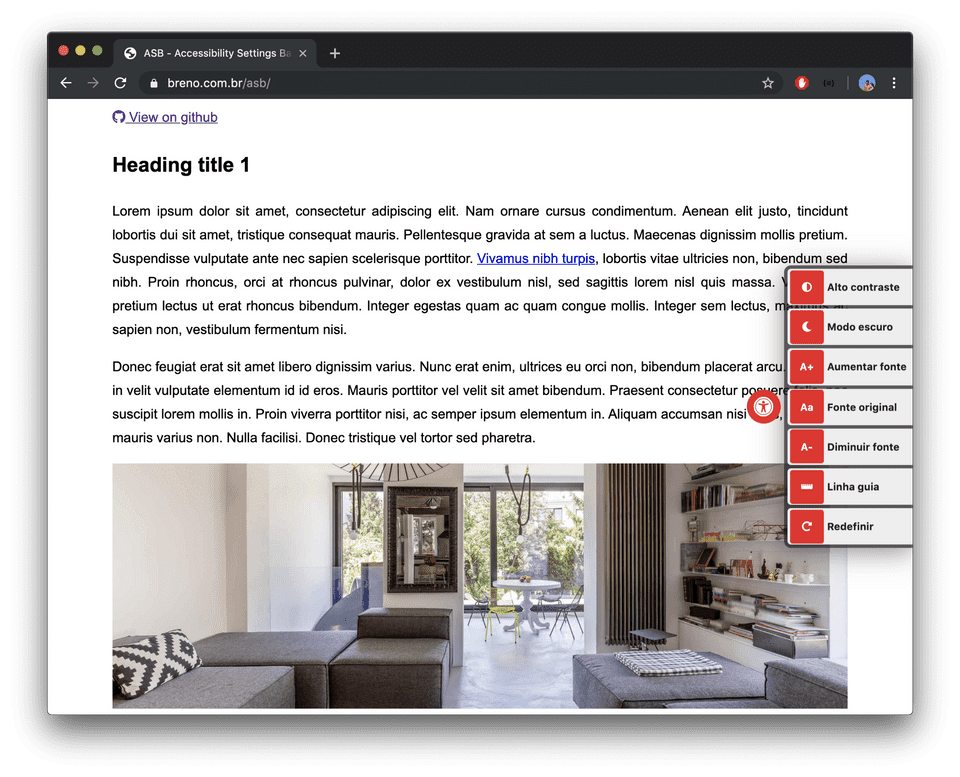
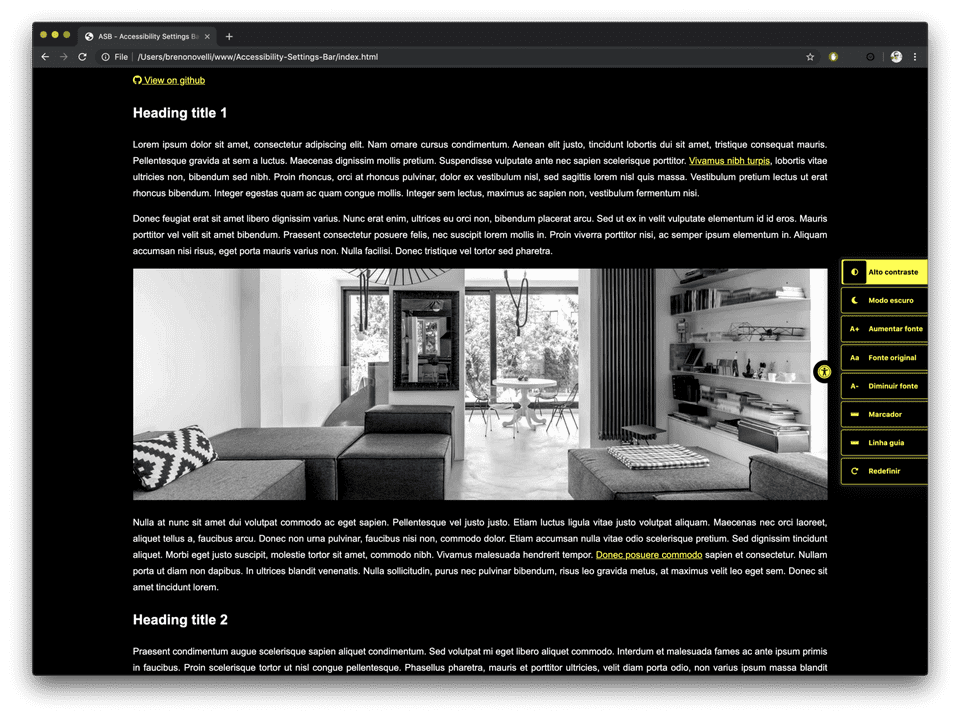
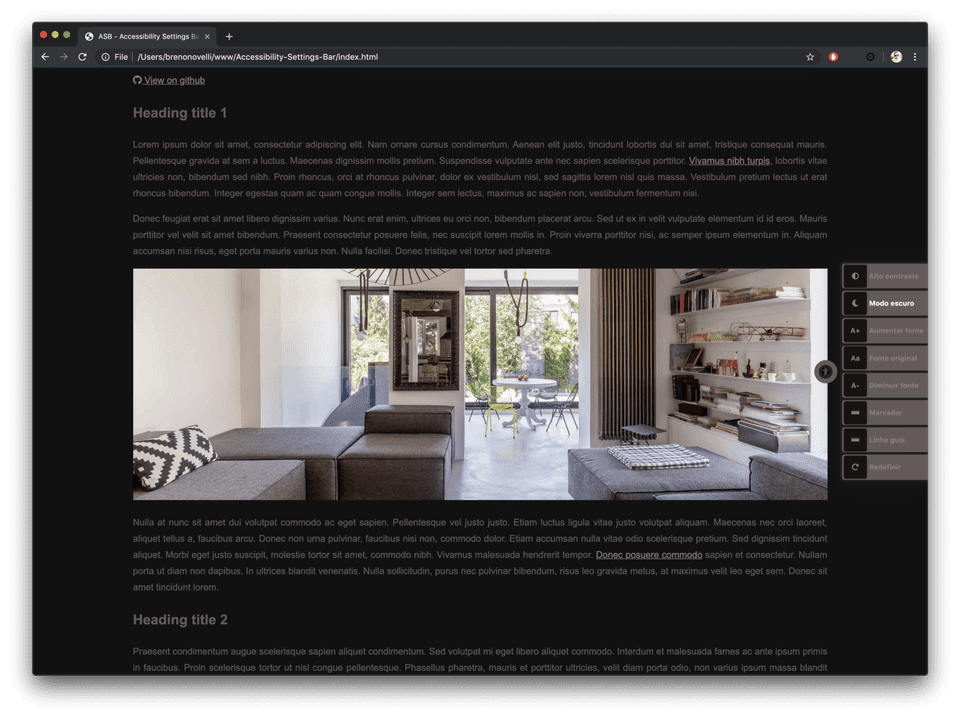
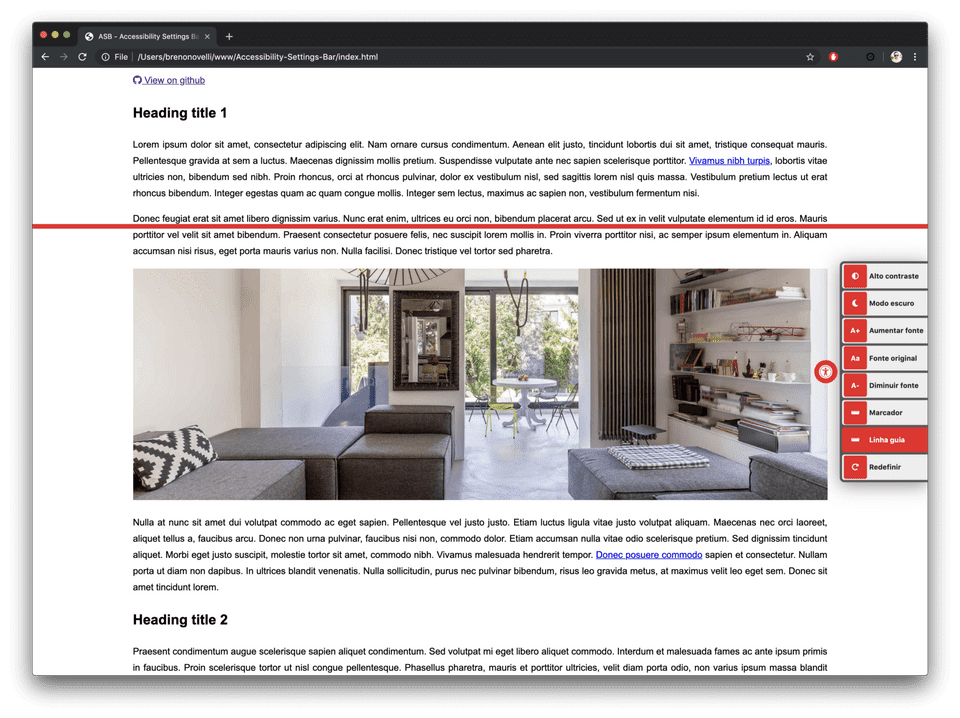
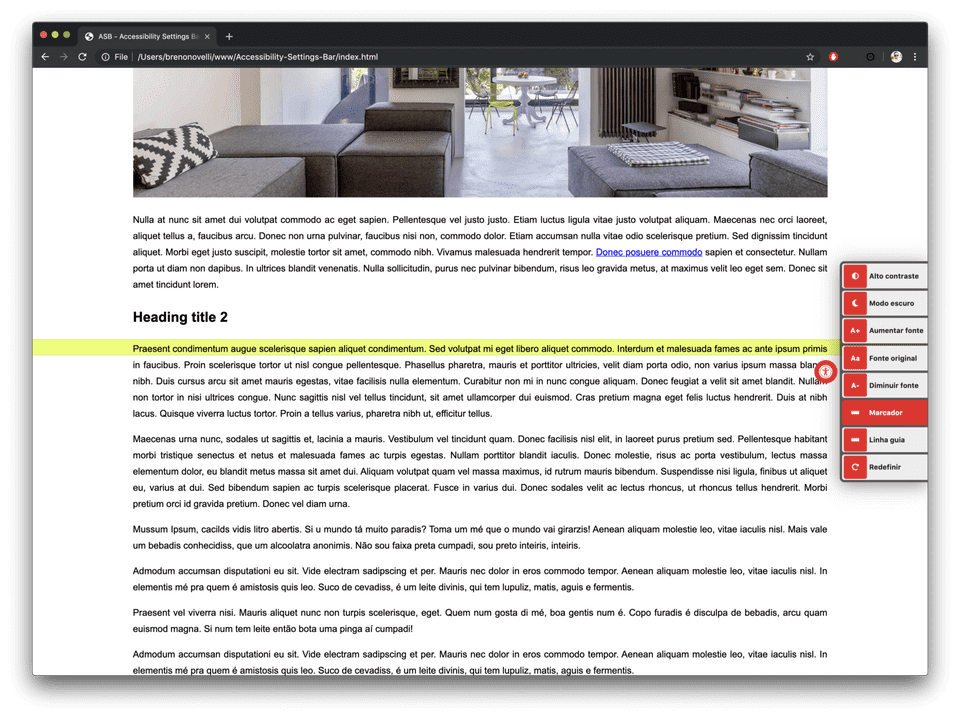
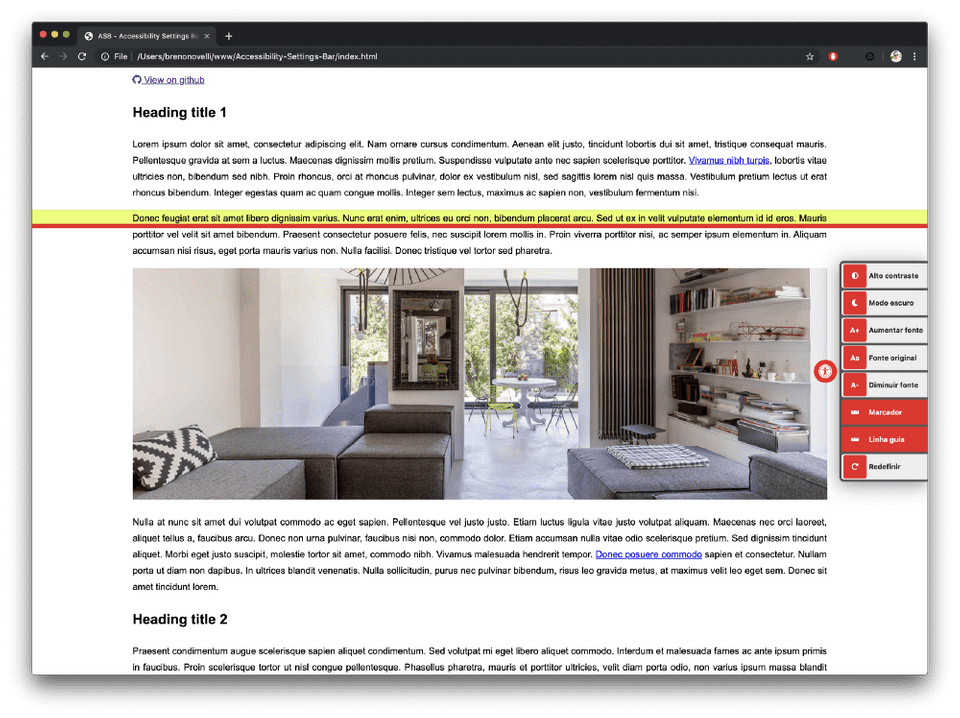
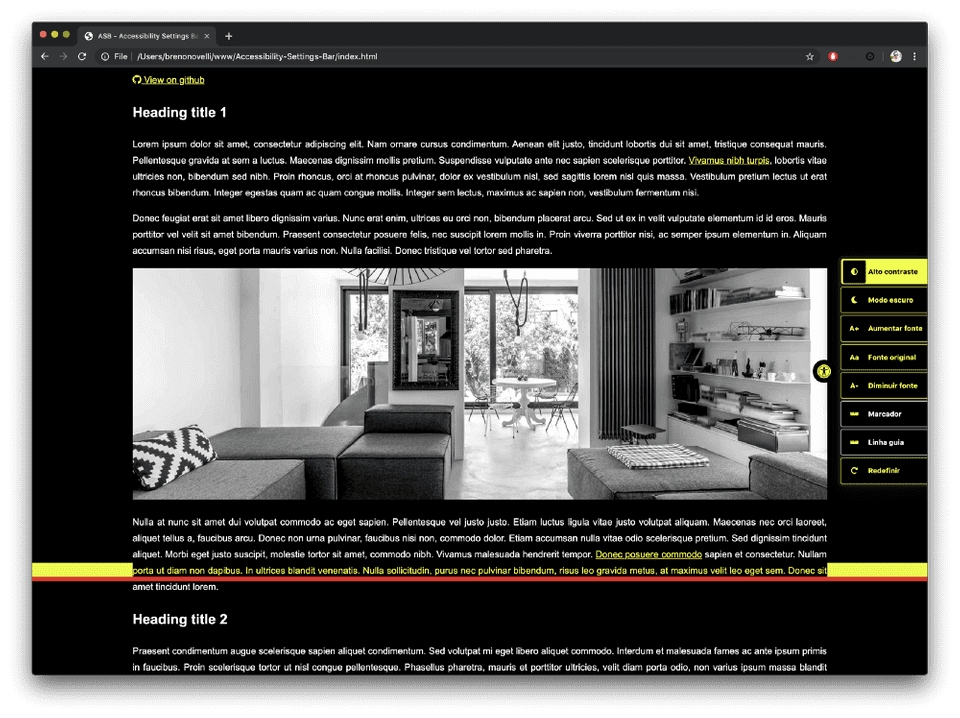
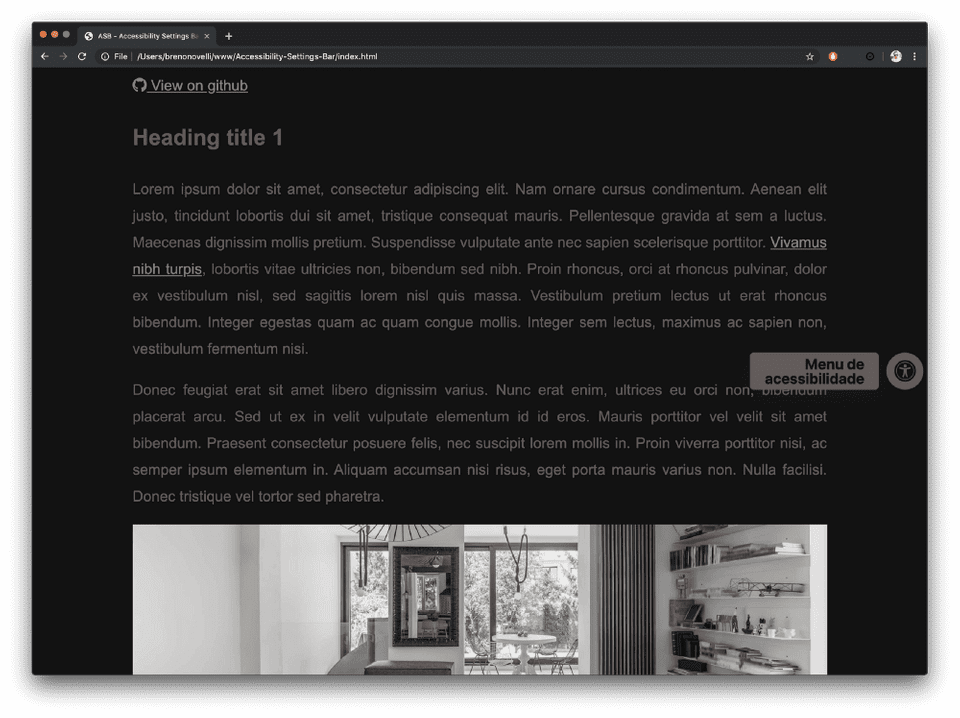
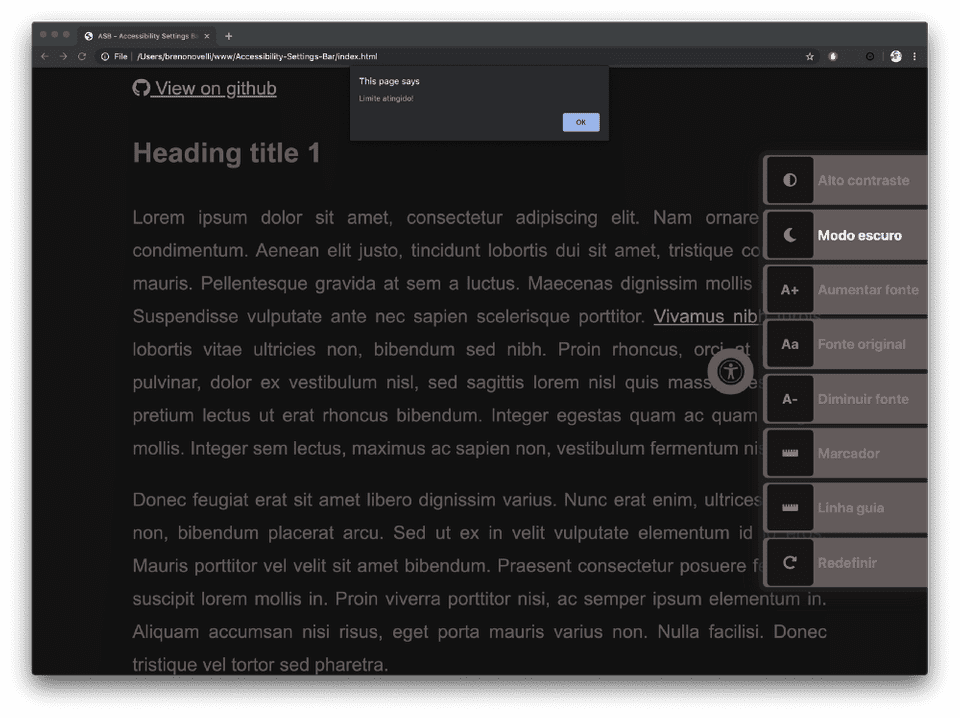
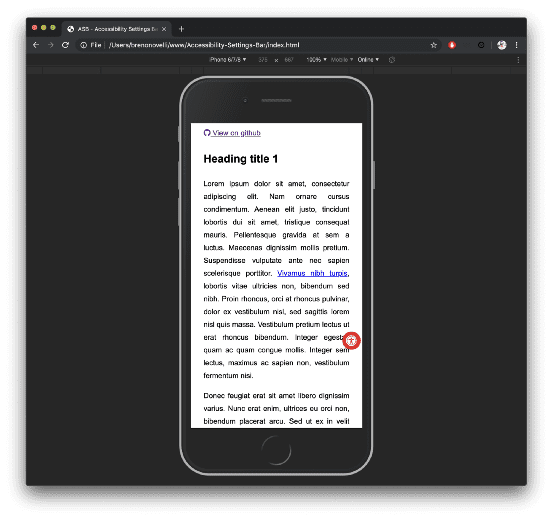
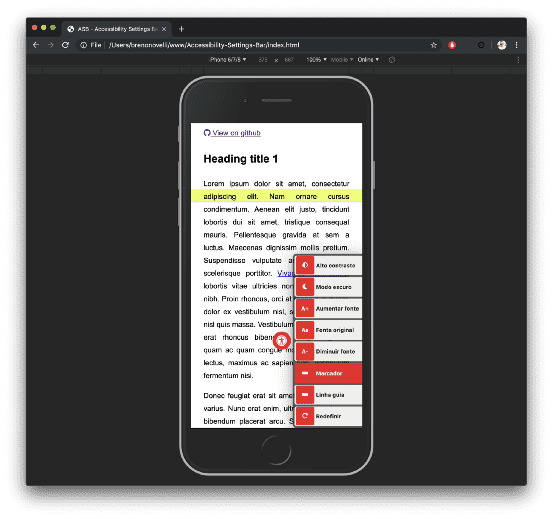
O site conta com alguns atalhos para acesso rápido via teclado, leitura de notícias e uma barra de ajustes voltados para acessibilidade que será o assunto tratado por aqui. Ainda tem muito de para fazer nesse projeto sobre o tema.
Se você quiser saber mais sobre acessibilidade, indico esse artigo do Eduardo Rabelo. Além desse tem muitos outros. Vale a pena pesquisar para conhecer o assunto para sair da bolha acessível que vivemos.
Vamos ao que interessa.
Para instalar o plugin é bem fácil. A estrutura abaixo exemplifica:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>ASB - Accessibility Settings Bar</title>
<link rel="stylesheet" href="src/icons/fontawesome5.9.0/css/all.css" />
<link rel="stylesheet" href="src/css/default.css" />
<link rel="stylesheet" href="src/css/asb.css" />
</head>
<body>
<!-- Conteúdo -->
<script type="text/javascript" src="src/js/asb.js"></script>
<!-- Opcional se quiser extender o suporte a browsers mais antigos -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/modernizr/2.8.3/modernizr.min.js"></script>
</body>
</html>Atualmente o modo alternar a exibição de um botão é pelo script principal. Cada um tem uma propriedade active e será mostrado apenas se true.
btnHighContrast: {
active: true,
dataAccessibility: "contrast",
class: "setAccessibility",
icon: "FontAwesome",
iconClass: ["fas", "fa-adjust"],
text: "Alto contraste",
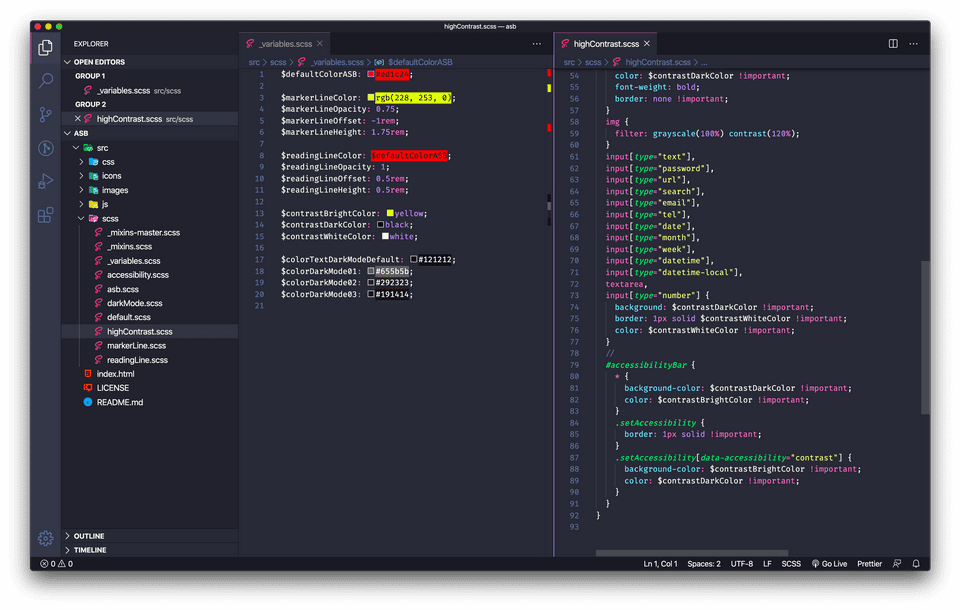
},Para ajustar algum estilo também está super fácil. Cada modo tem sua folha separada. Use e abuse.

O plugin é open source e está aberto para receber sugestão e melhorias. Usem e abusem.










O botão com ajustes de acessibilidade está disponível no Github.